 干货·板绘叠加上色一气呵成
干货·板绘叠加上色一气呵成
叠加上色一气呵成,先前也讲过很多的线稿和固有色的流程,那这次就讲讲如何利用“叠加”图层进行上色。painttoolsai在绘画方面也是很赞的工具的,sai绘图工具我们用在绘制漫画手稿上色之类的,有独到之处。sai绘图软件直接在sai中文官网首页下载或者sai下载网页免费下载就好啦。大家下载SAI绘图软件时,千万不要在一些什么小的下载网站上去下载SAI,风险蛮高的。好啦,接下来我们进入今天分享的主题吧。

走过路过不要错过
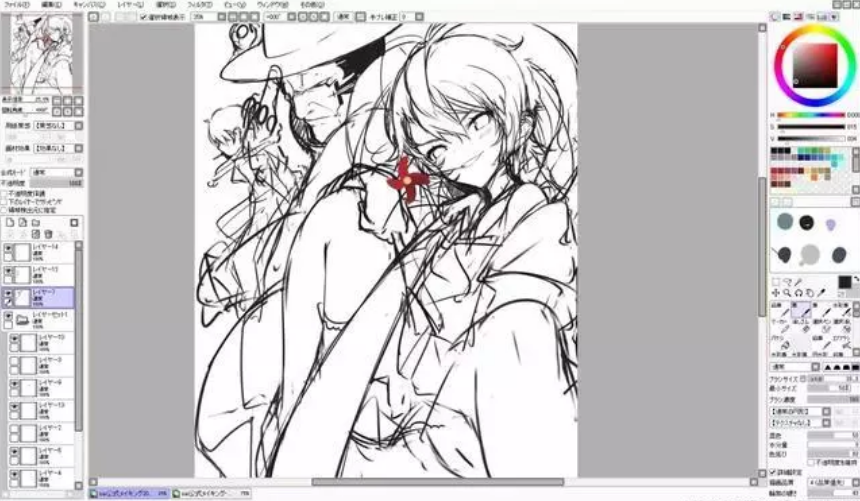
1线稿

2底色

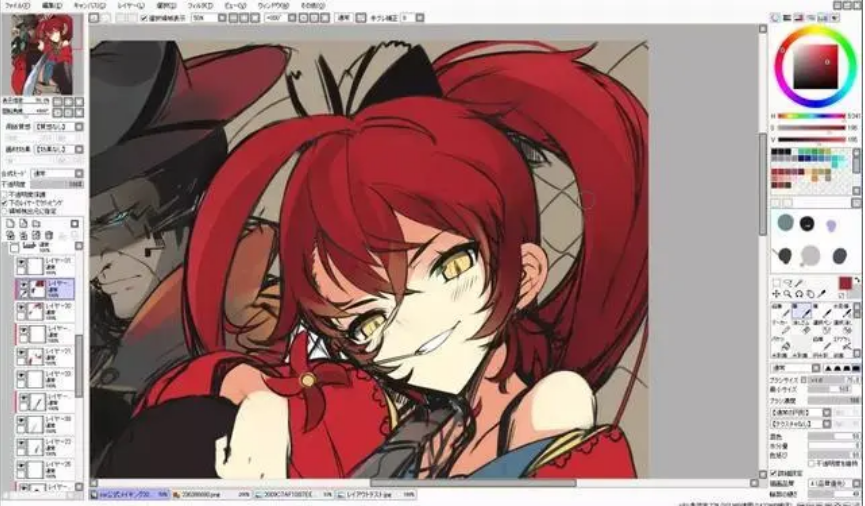
3叠加上色

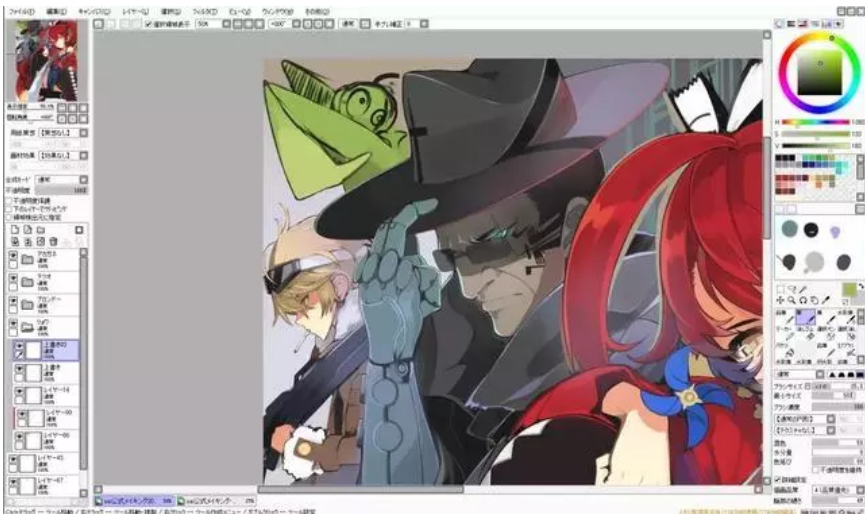
底色大致完成以后,接下来就将进入着色阶段了。至此,制作已经经历了草图、线条加工、图层划分、底色等一系列的准备工作,下面就将正式的进入色彩加工的阶段。在这里,我经常使用的是一种我自己命名为“叠加图层”的东西。在进行色彩加工时,我会在角色数据的上方创建上一个图层,然后将轮廓一同涂掉来进行叠色,这种图层就被称为“叠加图层”。图层的混合模式为“普通",但每次至少会用到2张。也就是用于保存经过细致处理后色彩的“叠加图层01",与实际用来绘画用的“叠加图层02"。
 像这样先在图层02上绘面,然后在将画面转写到图层01上的方法,其实是有着很大优点的。在进行厚涂时,经常会出现色彩与最初印象发生偏离的情况,因此在上色时之须要保留前一阶段的数据。虽然通过保存文件也可以做到这一点,但采用“叠加图层”的方法显然要方便许多。另外,在数码绘画中图层虽是一种便利的过具,但随着制作的深入图层的数量会越来越多,这样难免会给管理带来麻烦,而且不同类型的图层也有可能出现相互干扰的情况,因此必须在一开始就对图层的种类加以限制。此次,我将“叠加图层”的数量限定为了2个,也就是说不管接下来图层的数量会如何增加,最终都可以将其归纳为这2个种类来统一管理。
像这样先在图层02上绘面,然后在将画面转写到图层01上的方法,其实是有着很大优点的。在进行厚涂时,经常会出现色彩与最初印象发生偏离的情况,因此在上色时之须要保留前一阶段的数据。虽然通过保存文件也可以做到这一点,但采用“叠加图层”的方法显然要方便许多。另外,在数码绘画中图层虽是一种便利的过具,但随着制作的深入图层的数量会越来越多,这样难免会给管理带来麻烦,而且不同类型的图层也有可能出现相互干扰的情况,因此必须在一开始就对图层的种类加以限制。此次,我将“叠加图层”的数量限定为了2个,也就是说不管接下来图层的数量会如何增加,最终都可以将其归纳为这2个种类来统一管理。
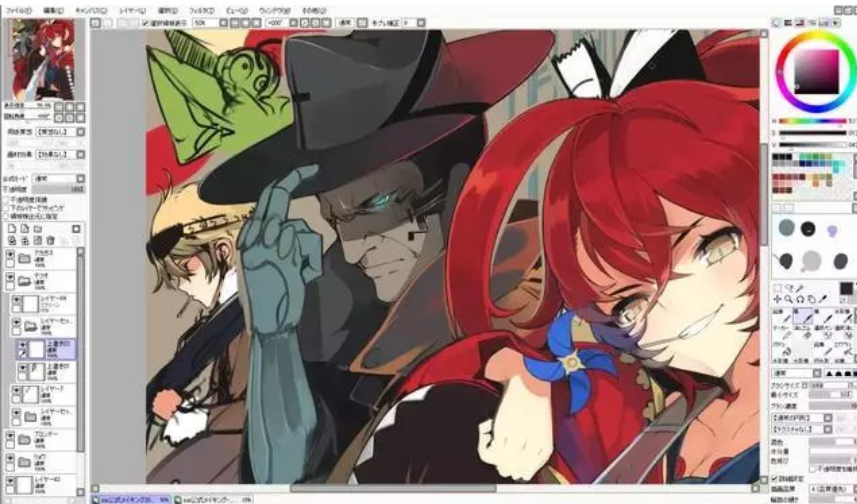
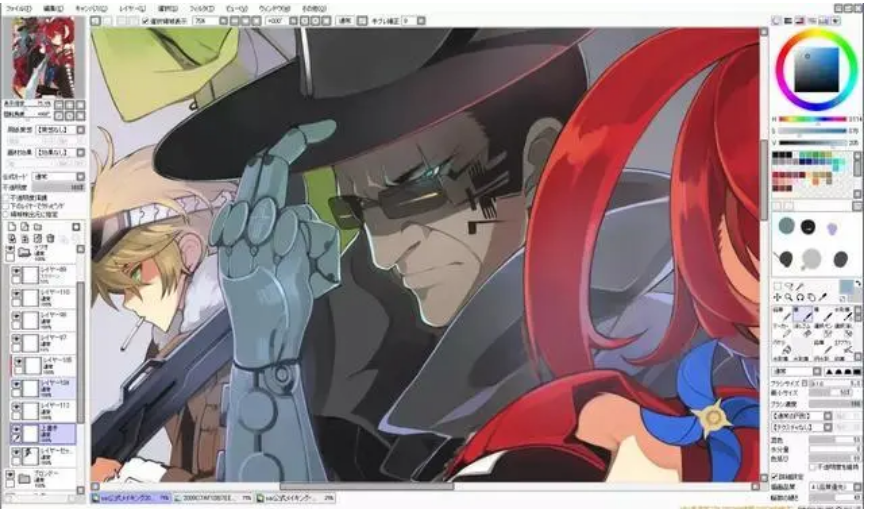
4细节的刻画

比如手的结构处理清楚

然后处理素描关系

最后是细节的刻画
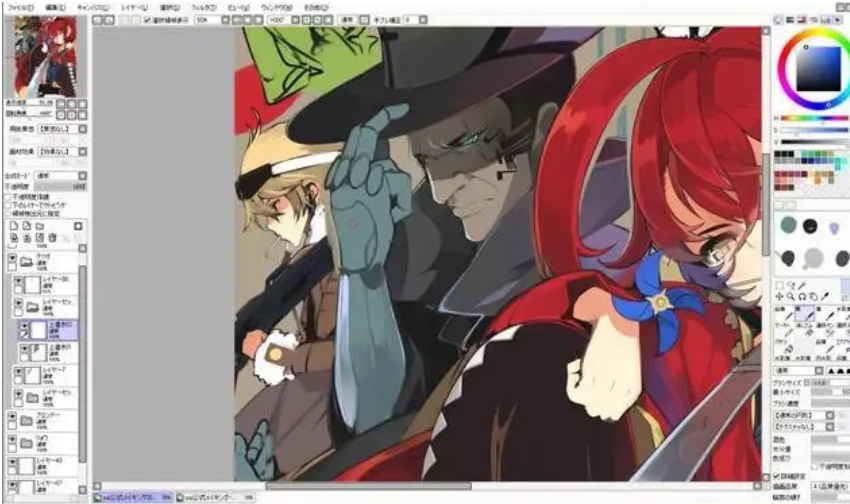
5背景与后期制作

最后是背景的加工。背景的主题为日式的纸窗,别忘了结合人物的轮廓在纸窗上画出阴影。另外,我又在画面的左下方追加了一块隔扇。由于画面中角色的排列为倾斜状,为了配合这一点,隔扇也选择了斜向配置。平时在制作时我会同时用到Photoshop,不过因为此次是SAI的教学作品,所以除了对色彩进行调整以外(为了印刷后不偏色,将色彩模式变更为CMYK),没有用它加入任何特殊效果。

如果你处理明暗关系不好,用叠加上色是最好的一个方法,快速方便。
 Easy PaintTool SAI
Easy PaintTool SAI

 "sai2"
"sai2"